Implementing Custom Message Boxes
In the quest of showing little message popups and yes/no dialog boxes one might come across SDL_ShowSimpleMessageBox in SDL2's excellent and broad platform abstraction API.
Great you say! Problem solved and case closed.
Well, see for yourself...

It's basically all there: an icon, a message and a button to dismiss the message. Except the positioning and sizing of those elements are not quite optimal.
To be fair this API is meant as a simple solution for displaying error messages if you have no other facility to report errors to your users. For example on Windows where your game or application usually won't even have any console output.
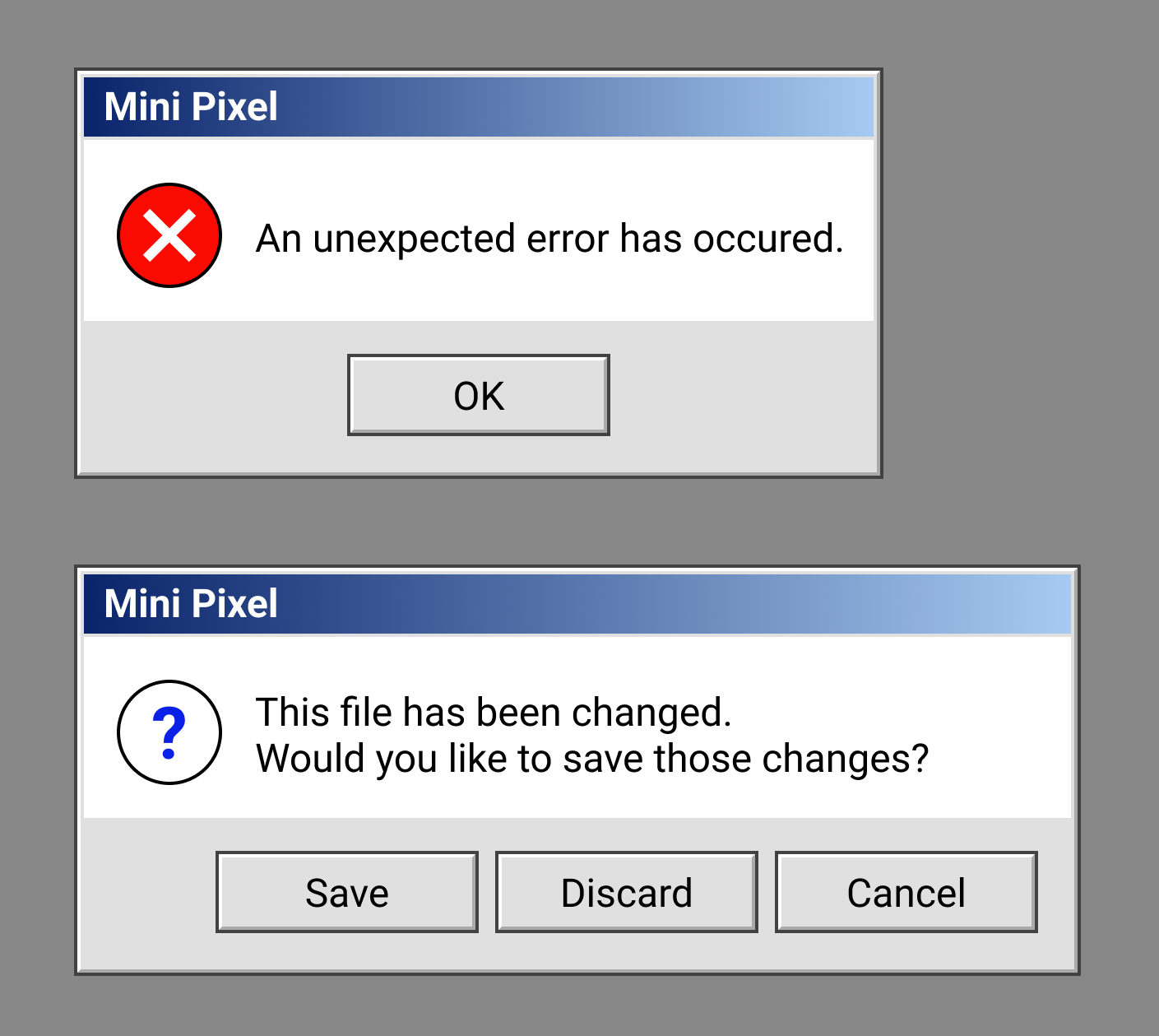
For Mini Pixel though where dialogs are a reoccuring part of the user experience I wanted message boxes which better fit the rest of the application. So soon I found myself implementing my own basic message boxes. I started by creating these mockups in Figma:

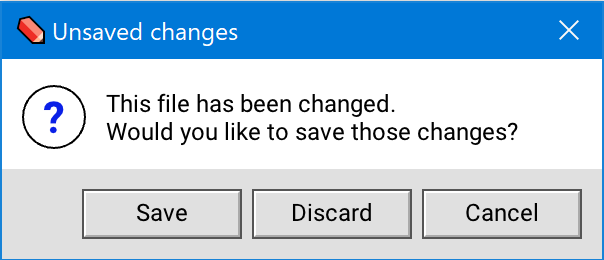
Mini Pixel uses NanoVG to render its graphics. NanoVG has a canvas like API which allows for drawing any kind of vector shape. This makes recreating Figma mockups pretty straightforward.

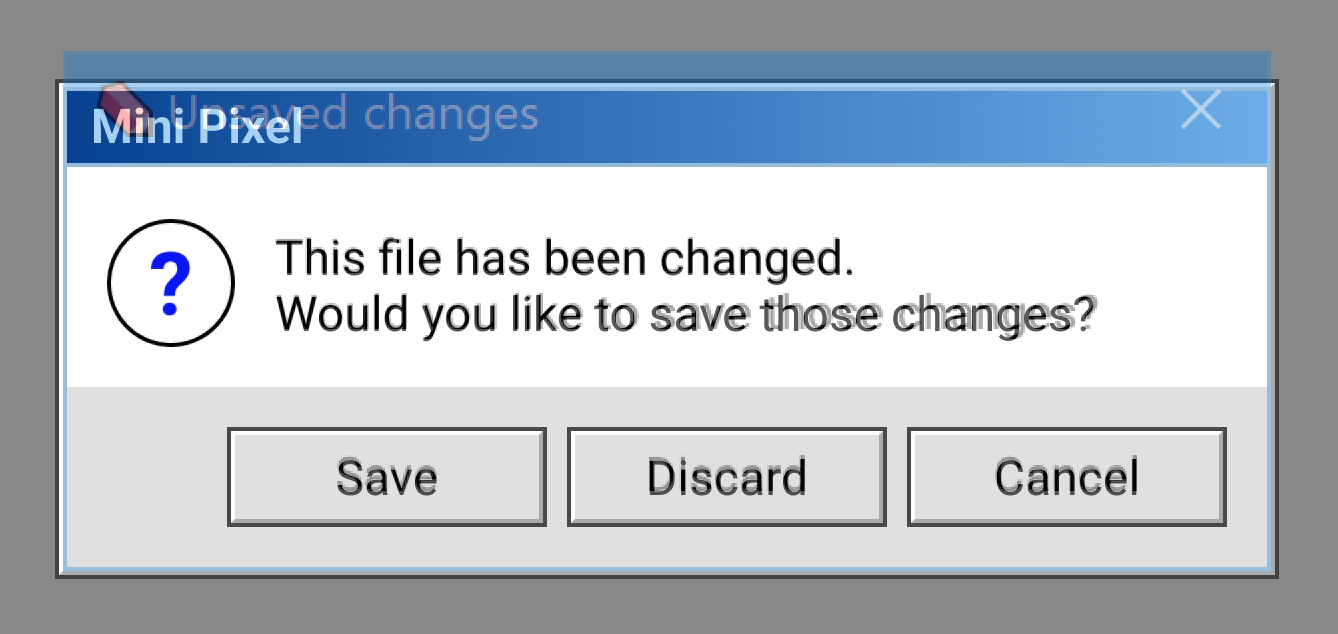
The only issue comes from text rendering where implementation details lead to different results even when using the same font on the same machine.

In my opinion the result is close enough though. And I think Figma is an excellent tool for easily and quite closely prototyping Mini Pixel's visuals.
Get Mini Pixel
Mini Pixel
Pixel Art Editor
More posts
- Release of Version 0.2.1Jul 29, 2022
- Release of Version 0.2.0Mar 14, 2022
- Release of Version 0.1.1Feb 07, 2022

Leave a comment
Log in with itch.io to leave a comment.